【shopify】ローカルでの環境構築方法

Shopifyにはテーマファイルをローカルで編集、アップロードできるTheme kitというツールが用意されています。
今回はTheme kitを使ってローカルでファイルの更新できるようにセットアップ手順をまとめました。
(macOS:Big Sur M1 MacBook airでの実施内容です)
1.Homebrewのインストール
Homebrewはパッケージ管理ツールでコマンドラインからアプリやツールのインストールが簡単にできます。
ページに記載されているインストールコマンドをターミナルに打ち込んでインストールを実行します。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Homebrewのコマンドが使えるようにPASHを通します。[user_name]は自身のフォルダ名に変更してください。
echo 'eval $(/opt/homebrew/bin/brew shellenv)' >> /Users/[user_name]/.zprofile
eval $(/opt/homebrew/bin/brew shellenv)
以下コマンドを実行して問題なければok
$ brew doctor
2.Theme kitのインストール
HomebrewのインストールができたらTheme kitをインストールします。
以下のコマンドを実行します。
brew tap shopify/shopify
brew install themekit
これでTheme kitのインストールが完了しました。
3.ショップのテーマファイルをTheme kitを使ってローカルで編集できるようにする
Theme kitが無事インストールできたら、テーマファイルをローカルで編集できるようにします。
3-1.ショップの管理画面からapiキーとパスワードを取得
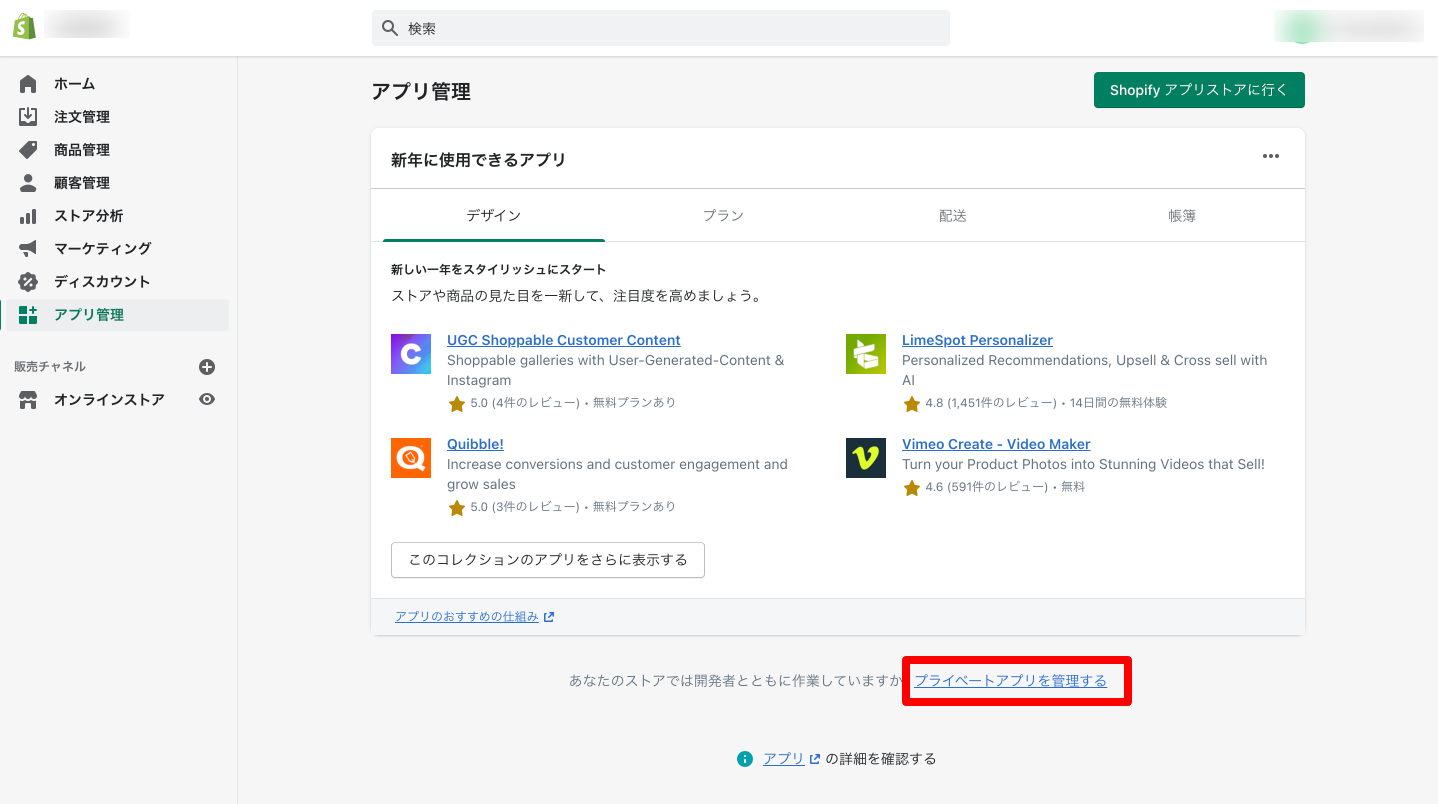
ショップの管理画面からプライベートアプリを作成します。
アプリ管理 > プライベートアプリを管理する

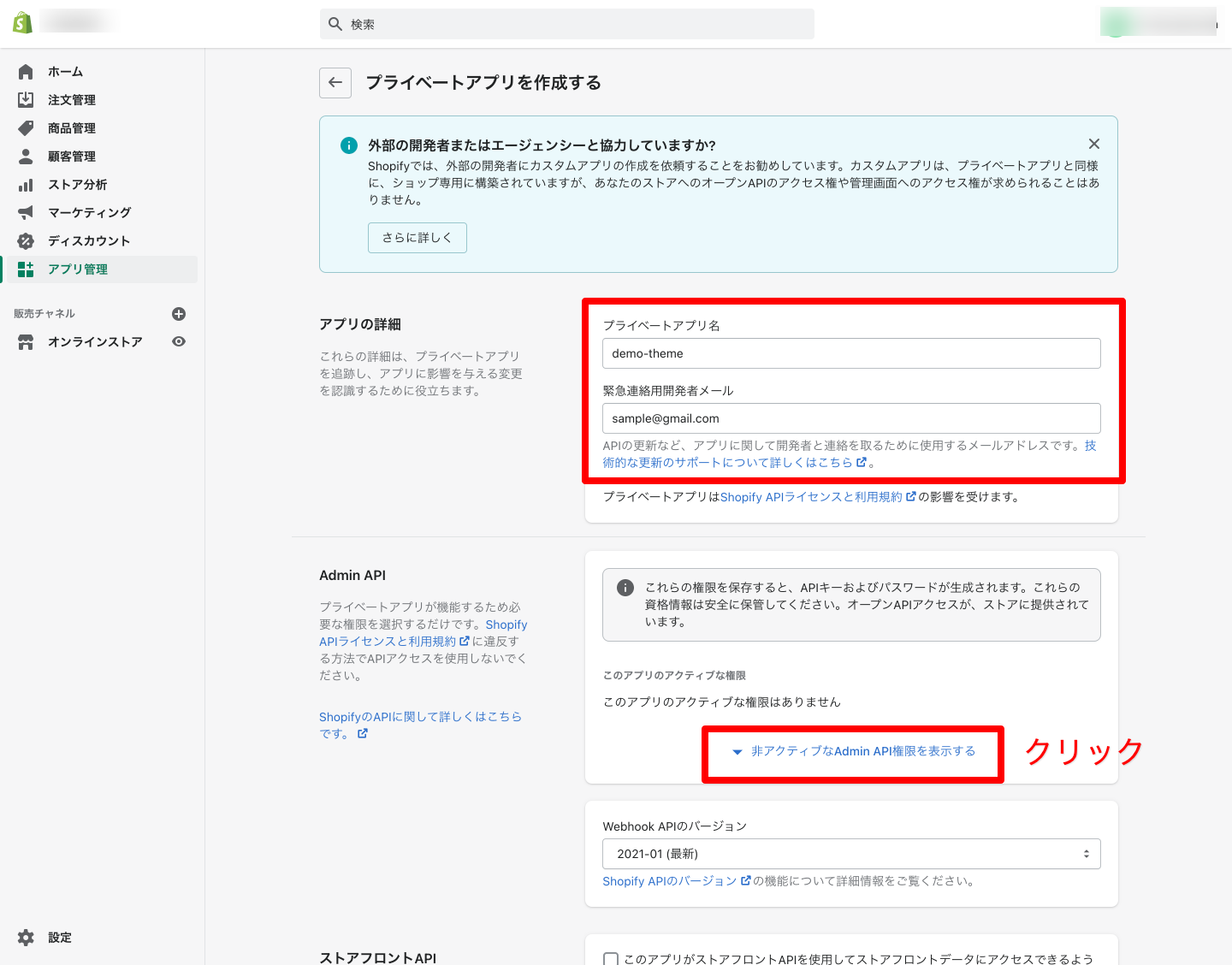
プライベートアプリ名、緊急連絡用開発者メールを入力

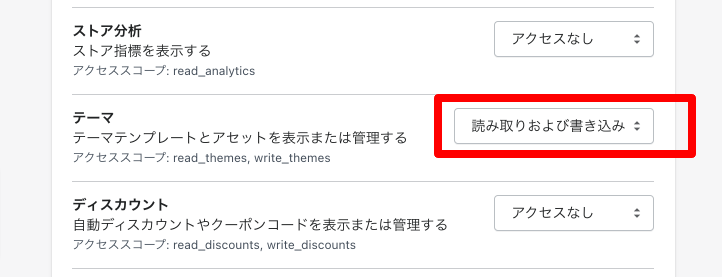
「Admin API」の「テーマ」項目を「読み取りおよび書き込み」に変更します。

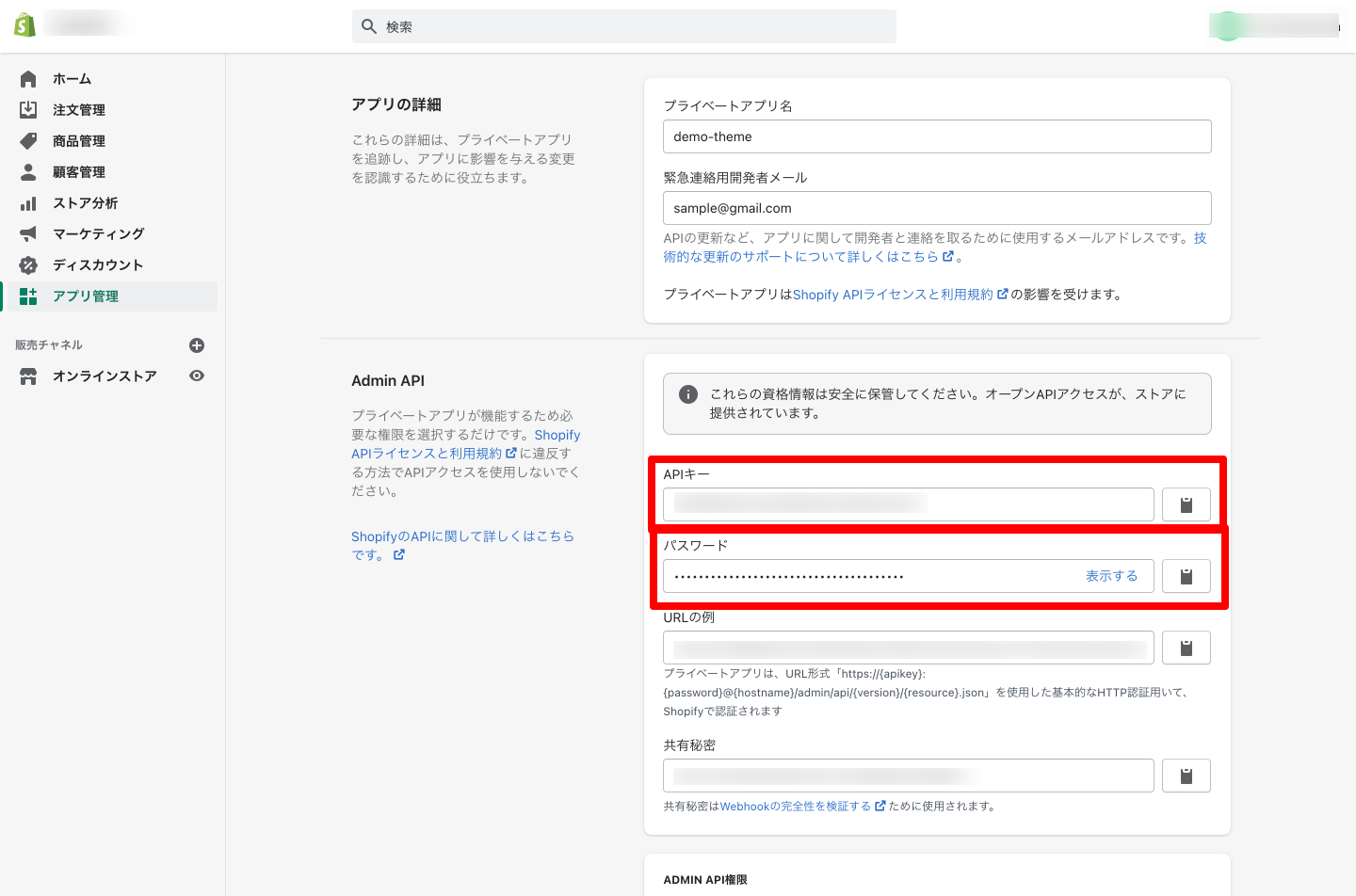
「保存する」をクリックすると設定内容が登録されAPIキーとpasswordが表示されます。
passwordをメモしておく。

3-2.Theme kitを使ってローカルにファイル一式をダウンロードする
新規でテーマを作成する場合
ローカルで開発ディレクトリを作成、ディレクトリに移動して以下を入力
theme new --password=(発行されたパスワード) --store=(ストアのURL:sample.myshopify.com) --name=(今回作成するテーマ名:demo-theme)
※()含め自身のものに差し替えてください。
Debutという真っさらなテーマファイル一式が作成されます。
既存テーマの編集する場合
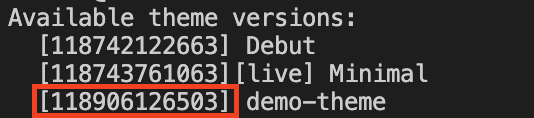
以下をターミナルで入力してインストールされているテーマの一覧を表示する
theme get --list -p=(発行されたパスワード) -s=(ストアのURL:sample.myshopify.com)
テーマの一覧が表示されたら今回編集するテーマIDを控える

※[live]と入っているものが現在使用しているテーマです。
ローカルで開発ディレクトリを作成、ディレクトリに移動して以下を入力
theme get -p=(発行されたパスワード) -s=(ストアのURL:sample.myshopify.com) -t=(テーマID)
指定したテーマのファイル一式がダウンロードされます
4.テーマの編集方法
以下コマンドを実行するとファイルの変更を監視、変更があった場合は変更箇所をアップロードしてくれます。
あとはショップのurlにアクセスして表示が変わっている事が確認できればok
theme watch
適応されているテーマを編集する場合
theme watch –allow -live
参考:
【Shopifyでの環境構築】開発環境を作ってエディターでコード編集をしてみましょう!
ローカルでShopifyテーマの開発環境をセットアップする3ステップ



