ページリスト(meta一覧)を瞬時に作成できるchrome用拡張機能を作りました。

お久しぶりです。最近モンストの事しか頭にないnikkiiです。
さて、サイトを作成する際に作るのがページリスト。
meta情報やディレクトリを一覧化して、クライアントの方に確認してもらったり、デザイナーさんにスムーズに作業してもらう為にもなくてはならないものです。
手元にすでにページリストがある場合はいいのですが、他社さんが作ったサイトのリニューアル案件でページリストがなかったり、ページリストはあるけど日々の更新で当初の内容と相違が生じてしまっている場合もあるかと思います。
その際に1ページづつmeta情報をソースからコピペしてエクセルに貼付けたりするのですが結構時間もかかりますしめんどくさいですよね。
そこでmeta情報一覧化して出力してくれる拡張機能を弊社プログラマーさんに作ってもらいました。
その名も「metagetty(メタゲッティ)」。
ページリストを瞬時に作っちゃうやーつです。
metagetty(メタゲッティ)の使い方

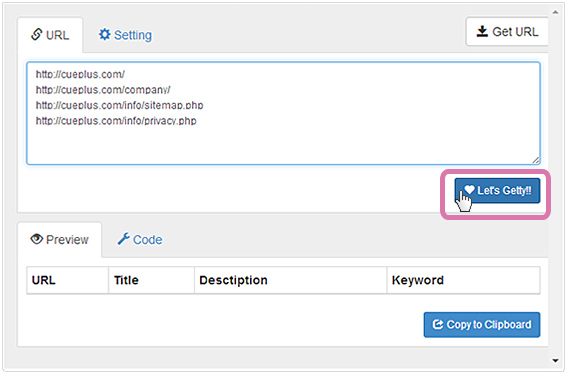
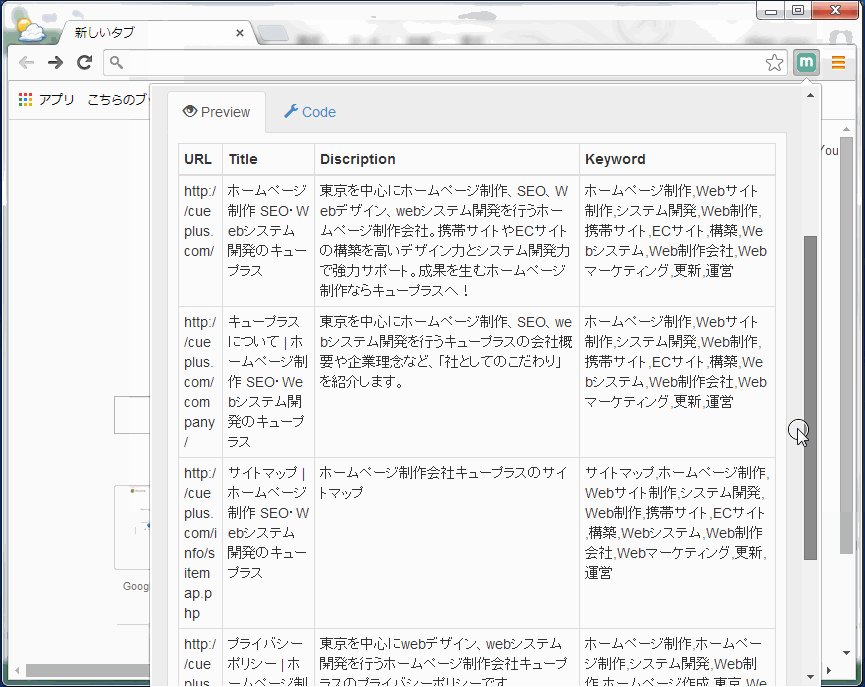
URLを打ち込むか、タブで開いた状態で[GetURL]をクリックしてページリストを作りたいサイトのURLを入力。[let’sgetty!]をクリックするとmeta情報が一覧で表示されます。

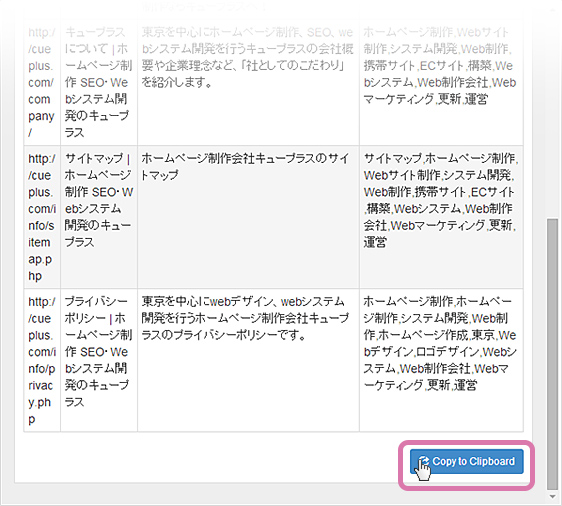
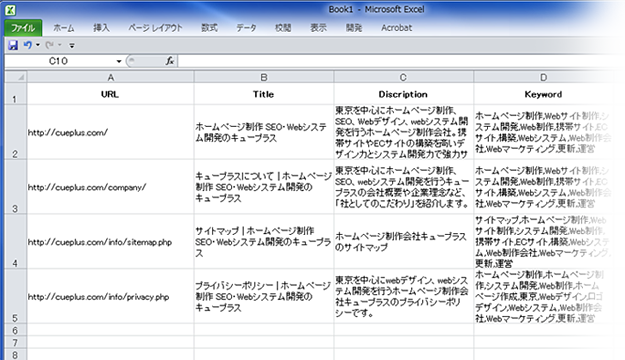
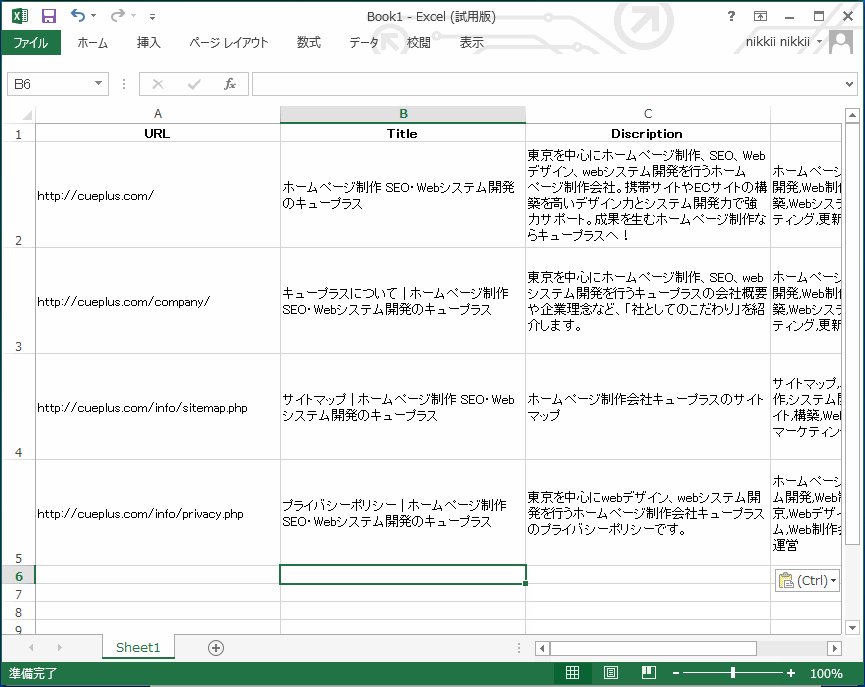
あとは[copytoclipbord]をクリックしてソースをこぴーしたらエクセル等に張りつけ

ページリストができあがります。

取得できる情報は下記の通りです。
[setting]タブで取得したいmeta情報を選択する事ができます。
- URL
- Title
- Discription
- Keyword
- og:title
- og:type
- og:discription
- og:image
いかがでしょうか。
あまり大規模なサイトには不向きかと思いますが
中小規模のサイトでページリストを作る際に役に立つかと思います。
拡張機能を作ってくれた國井さんありがとう!



