[Illustrator CC] Webデザインをする際の初期設定 2019版

しばらくIllustratorに触っていないうちにWeb制作用の初期設定方法が変わってたので 黙示録としてご紹介します。
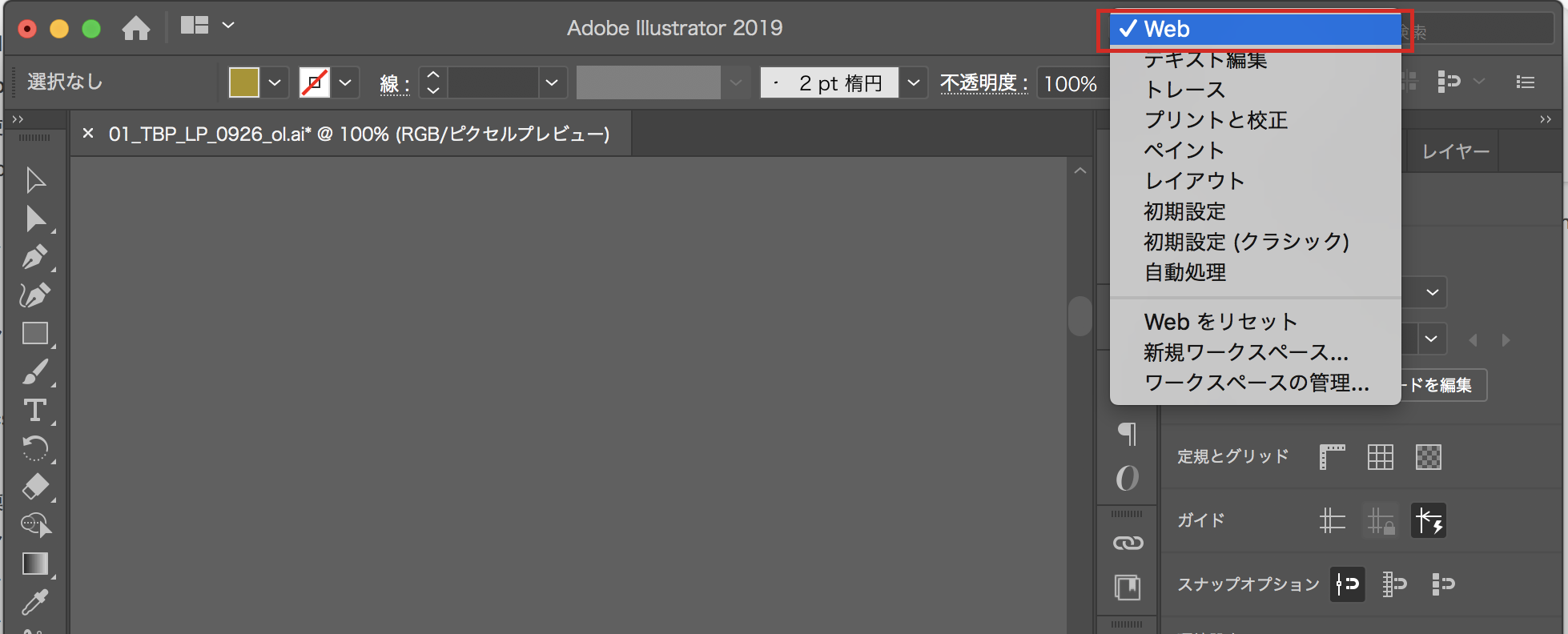
ワークスペースをWebに変更
アプリケーションバーから「Web」を選択します。
Webデザイン時に便利なツール群が表示されます。

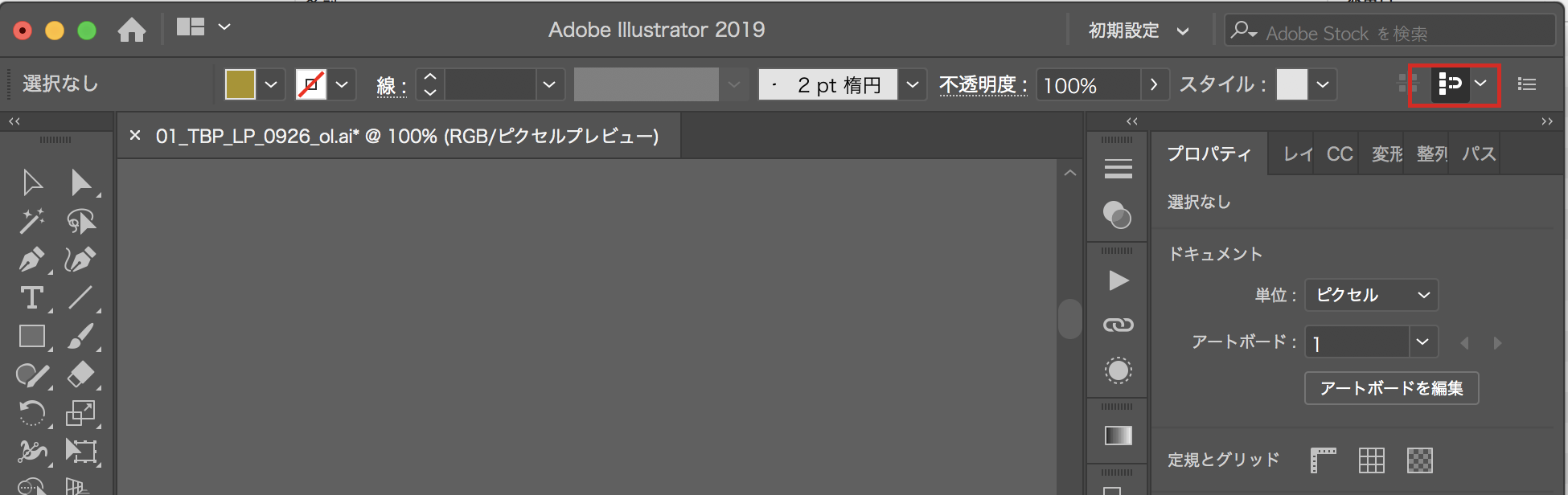
「ピクセルグリッドに整合」をオンにする
コントロールパネルにある磁石のようなアイコンをクリックします。
右側の下矢印からグリッドに整合オプションが複数設定できます。
(とりあえすすべてチェックでおk)

コントロールパネルが表示されていない場合はメニューの「ウィンドウ」から「コントロール」を選択して表示させてください。
(たまに非表示になってる事があったので。)
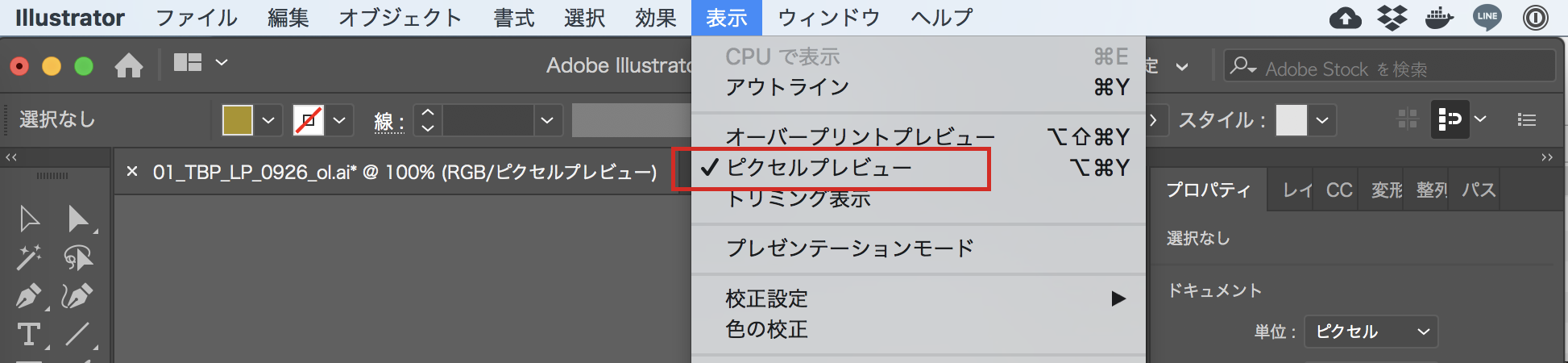
表示を「ピクセルプレビュー」に変更する
「表示」メニューから「ピクセルビュー」を選択してください。
「ピクセルビュー」を選択する事で100%表示にした際に、ピクセル等倍で表示されます。
(MacのRetinaDisplay等、解像度の高いモニターを使用している場合、ピクセルビュー以外を選択していると100%表示がやたらでかく表示されてしまいます。)

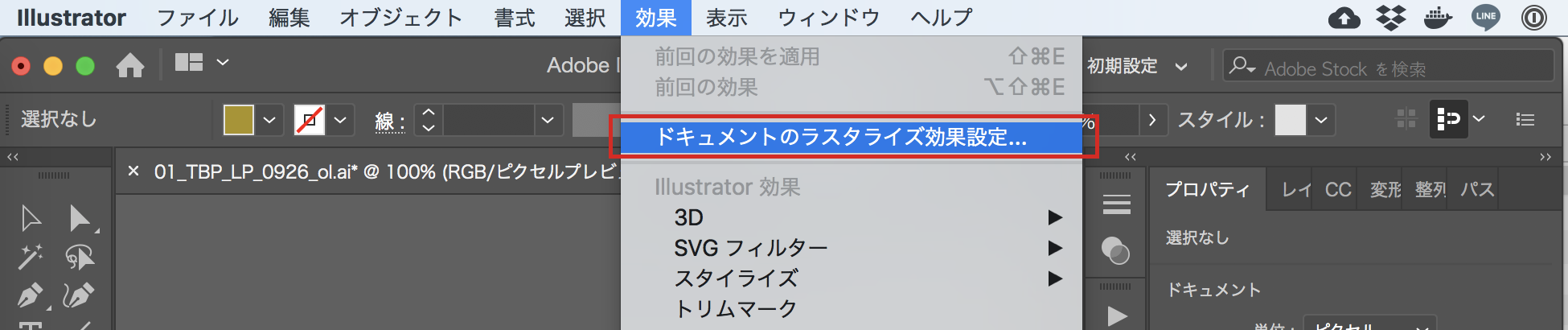
ドキュメントのラスタライズ設定を72ppiに変更
「効果」から「ドキュメントのラスタライズ効果設定」をスクリーン(72ppi)に変更します。
オブジェクトに効果をかける際の解像度をモニターの解像度に合わせ72ppiに設定します。
(Web用に書き出しした画像に300ppiの効果をつけても結果はあまり変わらないので)

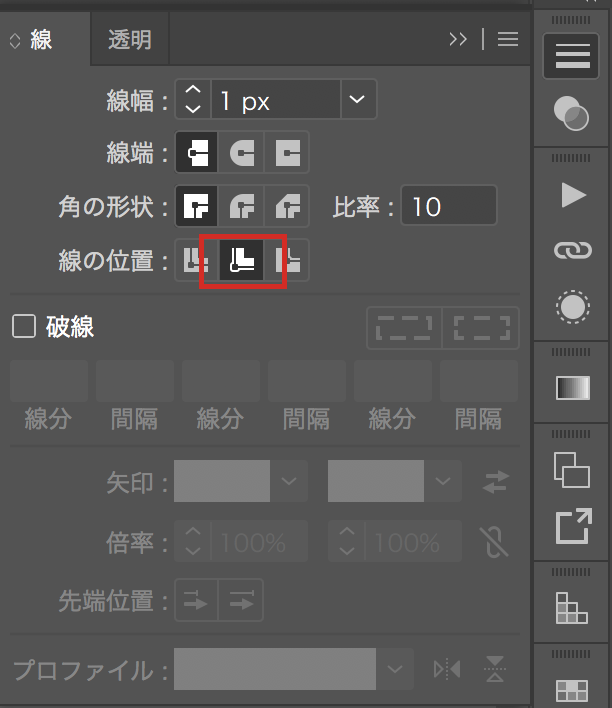
線の境界線を内側に設定する
オブジェクトに枠線をつけたい場合は「線を内側に揃える」をオンにします。
(例えば100x100pxの矩形に「線を中央に揃える」を設定して書き出すと102x102pxで書き出されてしまいます。)

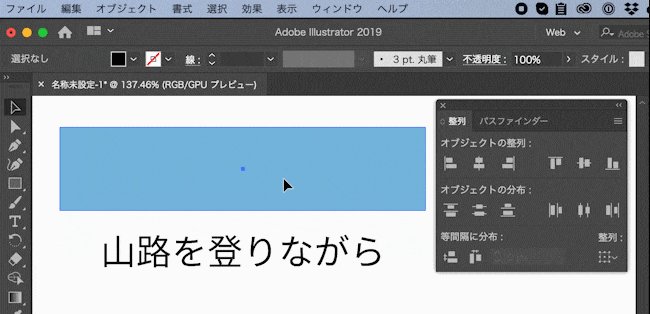
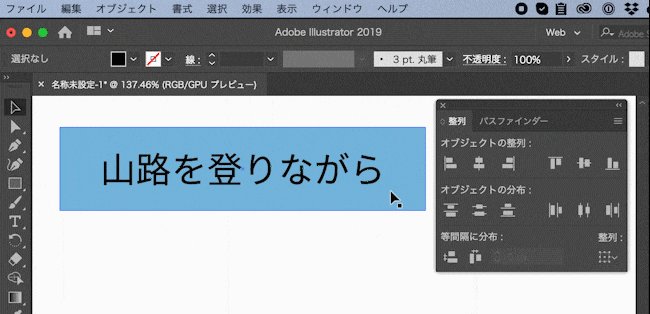
テキストにオブジェクトのアウトラインを設定する
テキストをオブジェクトの中央に整列ツールで配置するケースは多いと思います。(ボタンとか)
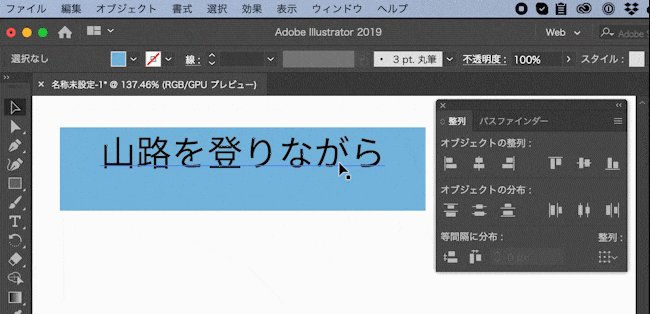
ただ、そのままだと若干上方向へずれてしまいます。
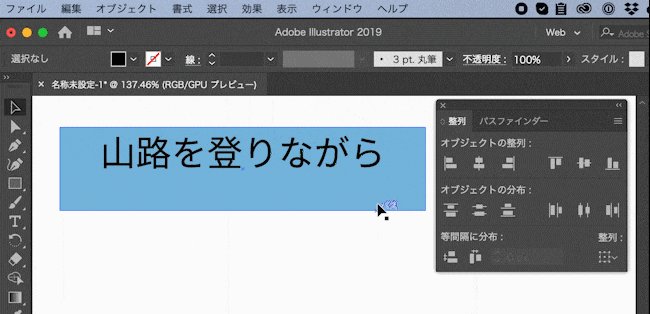
そこで、中央に配置したいテキストを「効果」→「パス」→「オブジェクトのアウトライン」を設定する事でちゃんと中央に移動してくれます。
よく使うのでショートカットに登録しておくと便利。
[Command + option + o]に設定してます(oはoutlineの頭文字)
※整列パレットの右上メニュー内の「プレビュー境界を使用」にチェックを入れる必要があります。

以上、他にもこんな設定が必要!などあったら教えていただきたいです^^



